- Créer un site
- Blog sur la création de site
- Responsive
Responsive
Un responsive design est aujourd'hui indispensable pour votre site Internet. Grâce à un site responsive, vous offrez aux internautes une expérience de lecture et de navigation optimale, sur n'importe quel appareil (ordinateur, smartphone ou tablette). Découvrez tout ce que vous devez savoir au sujet du responsive design, des thèmes responsives pour votre site web et des outils pour savoir si votre site est mobile friendly.

Faster, un joli design illico presto pour votre site !
Le mercredi, 30 octobre 2019
Faster est le dernier né des thèmes responsives conçus à partir de notre Framework maison EMS Framework. Il est donc adapté à tous les types d'écrans, du smartphone à l'écran de bureau.

Osez le thème Pretty
Le jeudi, 24 janvier 2019
Pretty est un tout nouveau thème Responsive, basé sur notre Framework EMS Framework, permettant ainsi d'obtenir facilement un site élégant sur tous les supports, du mobile à l'écran de bureau.

Personnaliser son thème responsive en CSS : bonnes pratiques
Le mercredi, 25 octobre 2017
Que vous ayez appliqué le thème Blogger ou n'importe quel autre thème mis à votre disposition dans votre manager, il vous est possible de le personnaliser entièrement grâce aux styles CSS. Le formulaire de personnalisation ne couvrant pas tous les aspects graphiques de votre site, vous serez alors peut-être amené à écrire quelques règles CSS pour une personnalisation plus avancée.
Voici donc quelques principes de bases à respecter pour que vos styles CSS complètent correctement ceux déjà existants et conservent la logique du responsive web design.

Thème Blogger : un design moderne pour votre site web
Le jeudi, 28 septembre 2017
Blogger est un nouveau thème responsive qui, comme le thème Smart, est basé sur le Framework EMS Framework, spécialement conçu pour e-monsite.
Il est donc optimisé pour être affiché de manière optimale sur tout type d'écran, du smartphone à l'ordinateur de bureau. Il est également "mobile first", c'est à dire optimisé pour un affichage par défaut sur terminal mobile, ce qui ne l'empêche pas d'être compatible avec toutes les résolutions existantes.

Une nouvelle option pour le thème Showroom !
Le vendredi, 20 janvier 2017
Le thème Showroom est l'un des derniers thèmes sorti chez e-monsite ce qui le rend d'autant plus populaire. D'ailleurs, avec ses 110 paramètres personnalisables et ses 40 déclinaisons, le thème Showroom a entièrement été pensé de manière à vous fournir un maximum de fonctionnalités : ainsi, vous pouvez réaliser rapidement et simplement un site au design raffiné et dont les éléments graphiques (images de la Boutique, de l'Album photo etc) sont mis en valeur grâce à une zone de contenu plus importante. Aujourd'hui, Showroom évolue mais avant de vous parler de cette nouvelle fonctionnalité, faisons un petit rappel sur ses caractéristiques techniques !

Bien débuter avec le thème Smart
Le mardi, 18 octobre 2016
Après vous avoir présenté les 10 bonnes raisons de passer au thème Smart, nous revenons aujourd'hui en détail sur les différents réglages qui vous sont proposés depuis le formulaire de personnalisation du thème. En les paramétrant de manière judicieuse, ils vous permettront de créer des pages agréables à regarder, au design sobre et efficace.

10 bonnes raisons de passer au thème Smart
Le mercredi, 21 septembre 2016
Vous souhaitez donner un coup de jeune à votre site web et aimeriez changer le design tout en le rendant compatible avec les appareils mobiles s'il ne l'est pas déjà !? Voici 10 bonnes raisons d'appliquer une des déclinaisons du thème Smart sur votre site e-monsite.

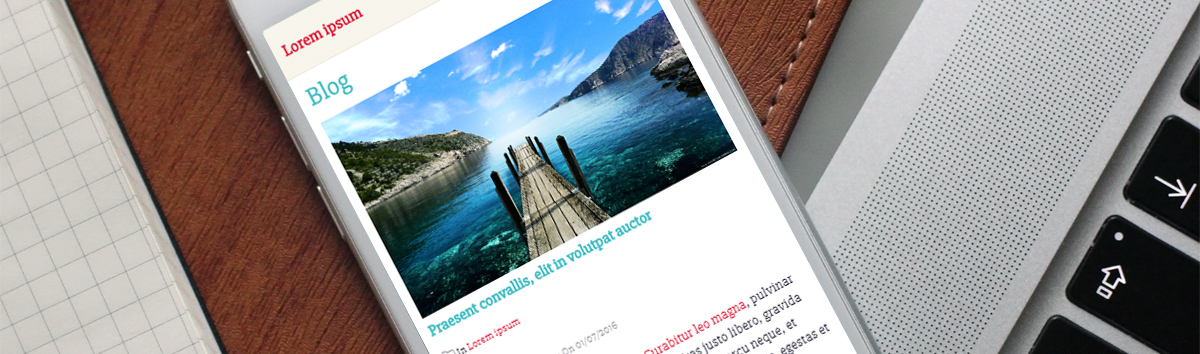
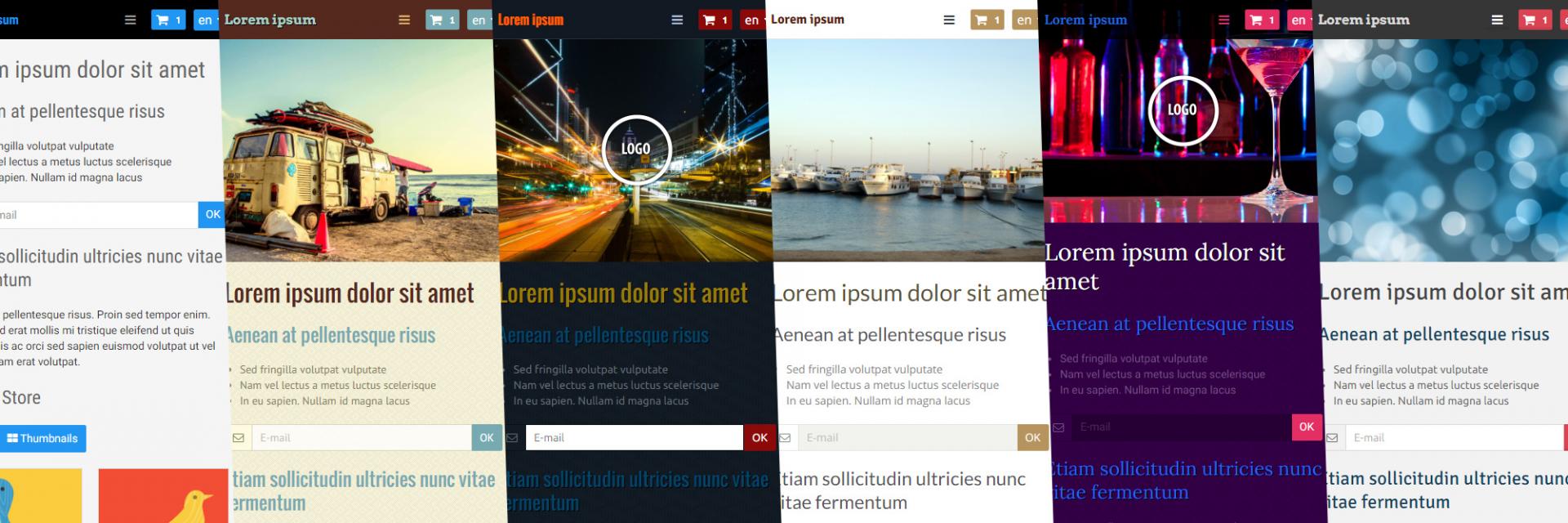
Smart : un thème mobile first
Le vendredi, 08 juillet 2016
Comme tous les thèmes désormais proposés sur e-monsite, Smart est un thème responsive, c'est à dire qu'il est conçu pour s'afficher sur tout type d'appareil, du smartphone à l'ordinateur de bureau. Proposé en version bêta pendant l'été pour les webmasters qui souhaitent le tester, ce thème sera disponible pour tous à la rentrée !

Google lance Resizer pour tester votre responsive design
Le lundi, 29 février 2016
Google vient de créer un nouvel outil qui permet de visualiser l’affichage des sites web sur tous les écrans. Ordinateur, tablette, mobile : chaque version est à portée de main avec Resizer.

Version mobile : c'est bientôt fini !
Le mercredi, 10 février 2016
Cette semaine la version mobile disparaitra complétement pour laisser définitivement la place aux thèmes responsives. Vous utilisez encore cette fonctionnalité pour votre site ? Découvrez comment la désactiver et mettre en place un thème qui permettra à votre site de s'afficher de façon optimale sur tablette et mobile.

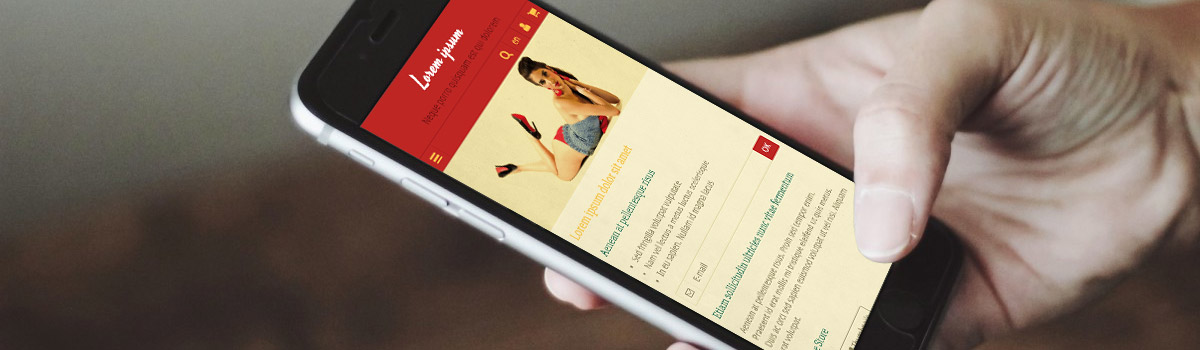
6 nouvelles déclinaisons de thème pour le tourisme
Le jeudi, 28 mai 2015
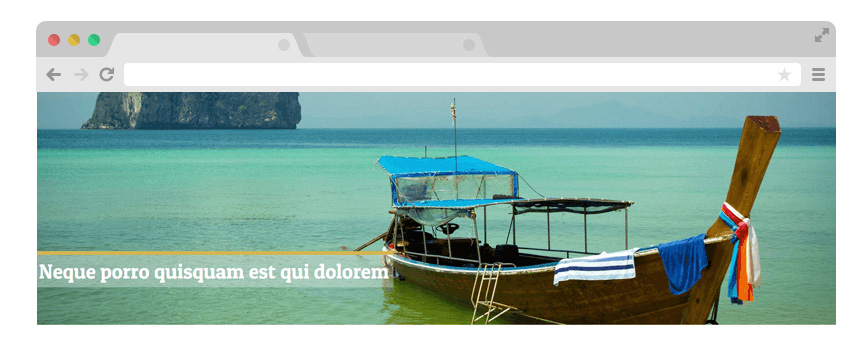
Exit le thème Tourisme qui ne respectait plus les standards du web, place à 6 nouvelles déclinaisons conçues pour satisfaire à la fois les amateurs de voyage et tous les acteurs du tourisme.

J-7 pour adapter votre site à la navigation mobile !
Le jeudi, 16 avril 2015
Nous vous en avions parlé dans un précédent billet, Google va désormais davantage prendre en compte la compatibilité mobile des sites web. Dès le 21 avril 2015, les sites qui ne répondent pas à ce critère seront amenés à perdre fortement des positions dans les résultats de recherche sur mobile. Qu'en est-il de votre site et comment le rendre compatible ?

La version mobile laisse place aux thèmes responsive
Le jeudi, 12 mars 2015
Ce n'est pas un scoop : les internautes accèdent de plus en plus à votre site web via un appareil mobile. Pour adapter l'outil de création de site à cette tendance, nous vous avons d'abord proposé d'appliquer une version mobile : c'était en 2012. Puis les technologies et les attentes des internautes et des webmasters ont continué à évoluer : rapidement, nous vous avons proposé d'adopter un thème responsive, pour que votre site s'adapte en toute circonstance.
La tendance ne changera pas : si vous avez un site e-commerce, attendez-vous dans les années à venir à ce que la plupart des ventes proviennent d'un terminal mobile. Si vous avez un site vitrine, un site d'association ou un blog, c'est la même chose : les internautes vont de plus en plus consulter vos contenus dans les transports en commun, les files d'attente au supermarché ou pendant leur pause déjeuner.

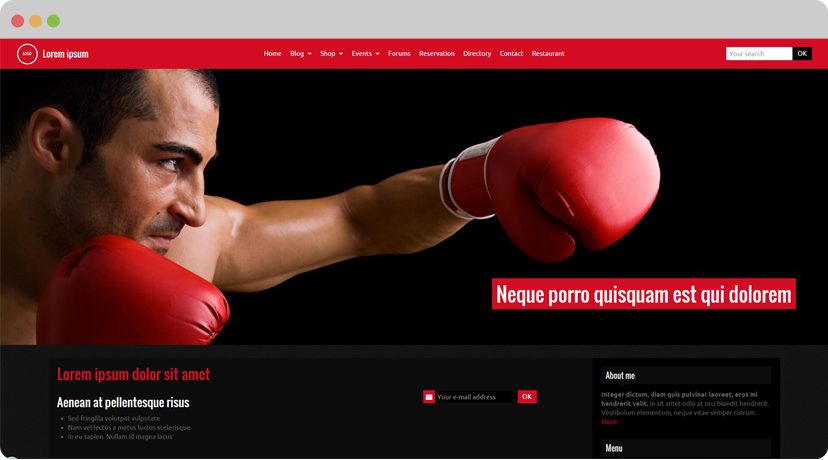
Showroom [Bootstrap], un thème percutant !
Le mercredi, 18 février 2015
Voici le dernier né des thèmes e-monsite conçus à partir du framework CSS Bootstrap. Comme tous les autres thèmes graphiques responsives proposés sur e-monsite, le thème Showroom [Bootstrap] est conçu pour s'adapter à diverses tailles d'écrans, allant du smartphone à l'ordinateur de bureau. Peu importe le terminal utilisé par les internautes, votre site s'adaptera !
Découvrez toutes les nouveautés apportées par ce thème, spécialement conçu pour donner à votre site une allure professionnelle !


Votre site est-il mobile-friendly ?
Le samedi, 13 décembre 2014
Comment savoir si votre site est adapté aux mobiles ? Google a des yeux et ne se contente plus seulement d'analyser le contenu texte d'un site. Il y a quelques jours, Google a mis en place un nouveau label pour indiquer dans les résultats de recherche quels sont les sites qui proposent un affichage compatible sur mobile. Comment créer un site mobile friendly ?

Voici le thème Business [Bootstrap]
Le mercredi, 10 septembre 2014
Voici un nouveau thème graphique vous permettant de créer un site responsive. Avec le thème Business, vous allez être en mesure de réaliser un site professionnel qui s'adapte à tous les support de navigation (les smartphones mais aussi les tablettes et bien entendu toutes les tailles d'écran d'ordinateur). Découvrez les 20 nouveaux thèmes disponibles gratuitement dans votre manager.

![Thème Easy [Bootstrap]: un nouveau thème responsive](https://www.e-monsite.com/medias/images/intro-themes.png)
Thème Easy [Bootstrap]: un nouveau thème responsive
Le mardi, 06 mai 2014
Dans la lignée des nouveaux thèmes issus de la technologie Bootstrap, nous vous présentons aujourd'hui notre dernier né : Easy. Comme ses prédécesseurs Flat et So Responsive, Easy est un thème qui vous permet de créer un site responsive. Il s'adapte en effet à la largeur de votre écran (consultable sur tablette ou mobile). Grâce à ses 171 paramètres personnalisables, vous pourrez l'adapter au besoin de votre site, sans pour autant vous y perdre.

Flat [Bootstrap], un thème responsive simple et efficace
Le mercredi, 27 novembre 2013

Vous souhaitez moderniser votre site web et le rendre accessible sur tous les supports, mais la perspective de passer des heures à personnaliser son apparence ne vous incite pas à franchir le pas ? Alors le thème graphique Flat [Bootstrap] est fait pour vous !
Modular [Bootstrap], un nouveau thème responsive hautement personnalisable !
Le mardi, 29 octobre 2013
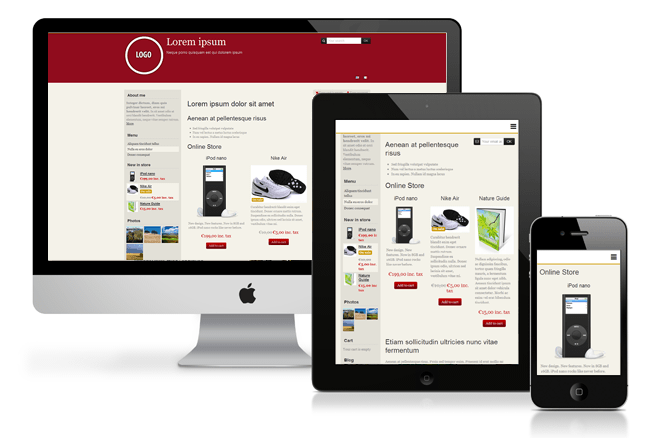
![Modular [Bootstrap], un nouveau thème responsive hautement personnalisable !](http://www.e-monsite.com/medias/images/modular-bootstrap.jpg)
Avec la multiplication des divers supports de navigation sur internet tels que les tablettes et autres smartphones, avoir un site dit "Responsive" est aujourd'hui devenu quasi indispensable.
Tout comme le thème Responsive [Bootstrap], Modular [Bootstrap] vous permet de franchir le pas et d'obtenir ainsi un site résolument moderne et surtout Responsive, consultable donc sur tout type d'écran, allant du smartphone à l'écran HD d'ordinateur. Ainsi, plus de version mobile à activer et à personnaliser, vous disposez d'un seul et même thème graphique, fonctionnant sous toutes les résolutions.
Personnaliser son thème Responsive [Bootstrap]
Le mardi, 16 juillet 2013
Depuis leur mise en ligne, vous êtes déjà très nombreux à avoir franchi le pas du responsive en choisissant d'appliquer sur votre site une des douze déclinaisons du thème Responsive [Bootstrap].
Vous avez donc opté pour un site résolument moderne, conçu en HTML5 et CSS3, compatible avec tous les navigateurs récents et consultable aussi bien depuis un ordinateur de bureau qu'un smartphone.
Cependant, un détail graphique vous chagrine... vous souhaiteriez apporter votre touche personnelle au design que vous avez choisi d'appliquer sur votre site. En effet, une déclinaison d'un thème n'est qu'une proposition de design, pouvant servir de point de départ à une personnalisation plus avancée.

Responsive [Bootstrap], un nouveau thème révolutionnaire !
Le mercredi, 15 mai 2013
Disponible depuis le 14 mai, le thème Responsive [Bootstrap] vous permet de rendre votre site responsive et d'optimiser ainsi sa consultation sur tout type de support : ordinateur, tablette, smartphone…
Découvrez (et personnalisez) le nouveau modèle de mail responsive
Le jeudi, 02 mai 2013

Comme nous vous l'annoncions il y a 15 jours, nous avons travaillé sur un nouveau modèle de mail pour vos sites. Plus moderne car responsive, et plus personnalisable (3 nouveaux paramètres), il est à présent disponible pour tout le monde !

Version mobile des sites : 2 semaines après
Le lundi, 28 janvier 2013
Un peu plus de 2 semaines après la mise en ligne tant attendue de la version mobile des sites, nous avons fait quelques changements afin de tenir compte de vos remarques. Nous continuons bien entendu à vous écouter et à opérer des changements qui vous permettront de créer un site mobile efficace. Dans la suite de ce billet, vous pourrez découvrir les principales modifications qui ont été faites afin de rendre l'expérience mobile encore plus éblouissante !

Créer un site mobile facilement - Beta publique
Le vendredi, 11 janvier 2013
Créer un site mobile gratuit est désormais possible sur e-monsite ! Nous venons tout juste d'ouvrir la beta publique des thèmes mobiles. Cela signifie que vous pouvez d'ores et déjà activer votre version mobile pour proposer aux internautes arrivant sur votre site depuis un smartphone d'être redirigés sur la version mobile de votre site. Nous allons voir ensemble dans ce billet comment faire et comment cela fonctionne.